This website is under development, and is not publicly accessible at this time
Gourvid:
- Wordpress
- Javascript
- PHP
- CSS
In Collaboration with Lauryn (Portfolio Not Yet Available)
Software Used:
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
Research:
We were hired by Gourvid as Web Developers to create two websites for them.
We have been tasked with the creation of the Gourvid Website, a portfolio of their work and services. Firstly, we were tasked with creating a new logo for Gourvid. Lauryn and I concepted various Logos,
These were the ones I created:
 |  |  |
The Logo that was decided on was a modified version of one of Lauryn's Designs
The Final Logo
 |
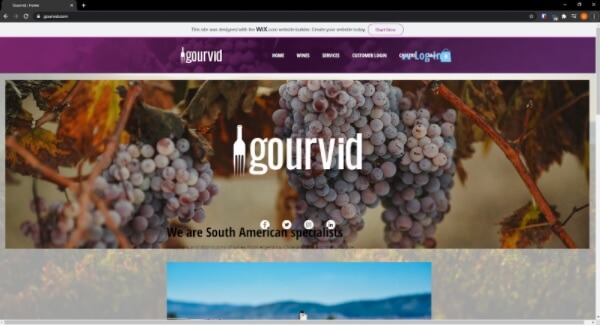
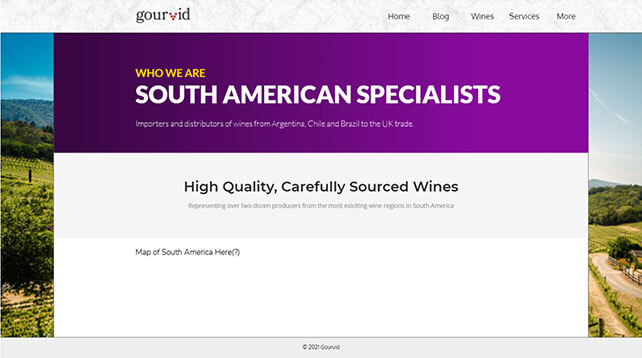
Now moving our focus to the Gourvid Website, we took at it in it's current state (now visible at old.gourvid.com)

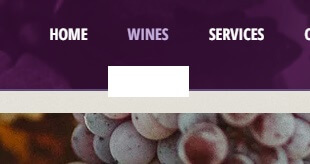
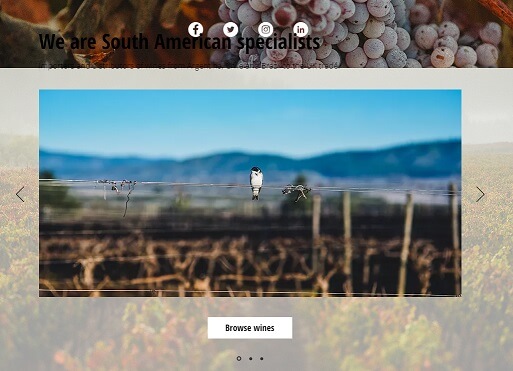
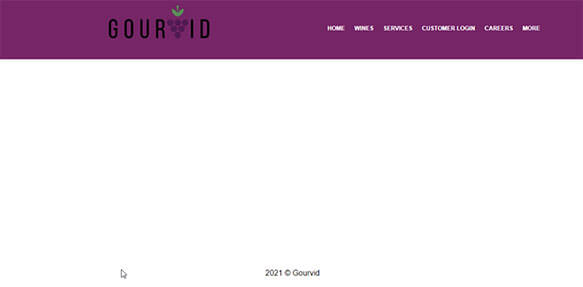
This is the page we are first greeted with when we open the website. We have a header at the top with a menu bar with overlapping elements and underneath a large logo and links to social media. The dropdown from the menu bar features white text and a white background. Making the text invisible until you highlight it.


We can learn instantly that gourvid is a company which imports and distributes wine from South America from the carousel featured in the middle of the page.

The carousel moves incredibly fast and the user gets little to no time to read it. The title element overlaps with the background, and having a dark background with dark text makes it difficult to read.
Using Google Development Tools to view the website. It doesn’t seem to respect resolution to dictate how elements should be displayed. The website completely breaks. I’m unable to easily view the css for this file, this is likely because of how the wix page builder works. Each element is likely its own separate component styled by scripts. The creative freedom is very limited as you’ve got to work inside the page builder.
Surprisingly viewing the website on an actual mobile device changes the website to a mobile theme. It is possible wix decides what users see based on device type rather than resolution. This could affect customers that visit the website and see a website which breaks because of the resolution of their screen.
There is a page which lists all the wineries they represent based on their country. The buttons for these wineries are visually appealing, and when clicked into displays some information about the Winery, a list of their wines and even allows you to click into the wine for detailed information.
Requirements:
We have been tasked to create a website for them. We opted out of using Wix as we don’t believe a page builder like this would give us what we require to make the website as we want it. We have been given full creative freedom to create the website best we want it to.
Here is a list of requirements for the website:
- A website strongly showing the gourvid brand
- It’s to be a portfolio
- Display the Wineries they represent by Country
- The Countries
- Argentina
- Brazil
- Chile
- Spain
- The Winery
- Name
- Description
- Wines
- Name of Wine
- Wine Year
- Suitability
- Vegetarian
- Vegan
- Lid Type
- Screwtop
- Corktop
- Download Buttons for Bottle
- Download Buttons for Technical Sheet
- Meet the Team Page
- Services Page
- Social Media Links
- Ability to Edit the Website
- WhatsApp Integration
- Full support for devices of varying resolution
Planning:
We have opted for Wordpress as it features a page builder just for the content of the site, and the code will be primarily on the theme. However it will take some time as research of wordpress, its functions and features will be needed.
When designing a website, we need to think about specifically what devices we are wanting to support, the fonts we want to use as some may require commercial licensing, the resolution, quality of images due to file size and the layout of the website and its elements and SEO.
Browser Support
It’s important that our implementations can support all modern up to date browsers. Therefore we have decided not to support Internet Explorer 11 and versions of browsers released before 2016.
All Modern and Updated Browsers will be supported:
- Google Chrome (v60+) + Mobile
- Edge (v79+)
- Firefox (v52+) + Mobile Version
- Safari (v11+) + iOS Version
- Opera (v47+)
- Android Browser (v5.6.x+)
- Samsung Internet (v8.2+)
- Unlisted Browsers may support the website but it is not guaranteed.
Fonts
Fonts We have made a decision to go with fonts exclusively available through https://fonts.google.com/. The reason for this decision as the entire library available from google, is free and open source. Allowing us to use any font in their collection without having to worry about licensing.
SEO
Search Engine Optimisations need to be made to ensure that Gourvid shows up in peoples search results, and Google favours sites which load faster. We need to ensure that the website is as optimised as possible to attempt to reach the most number of users that we can.
There are a few wave we can achieve this.
- Wordpress has its own Search Engine Optimisations, we can take advantage of that.
- Keyword targeting. Keywords that are most relevant to what people are searching for to put you ahead of your competition.
- Researching the top search queries to know what your customers are looking for.
- Having strong UX.
- Having buttons to share your website and links to your social media.
- Making the website easily accessible to search engine crawl bots to find the information they need fast.
- Having your strong headline as your very first H1 tag.
- Meta description
- Alt attributes in images to explain what they are (These bots don’t have eyes)
- Segmented, logical structure of the URL, being short and descriptive.
Images
The entirety of the site will consist of images, either as backgrounds or as a feature such as logos. It is vital that these images are small so not only users, but crawl bots can access the page as soon as possible to gather the information they need to boost our SEO. There are three types of images we will focus on using to achieve this.
| PNG | Exclusively for images with any transparent parts |
| JPEG | Photos or images with lots of colour |
| GIF | Animated images ONLY |
Design Phase
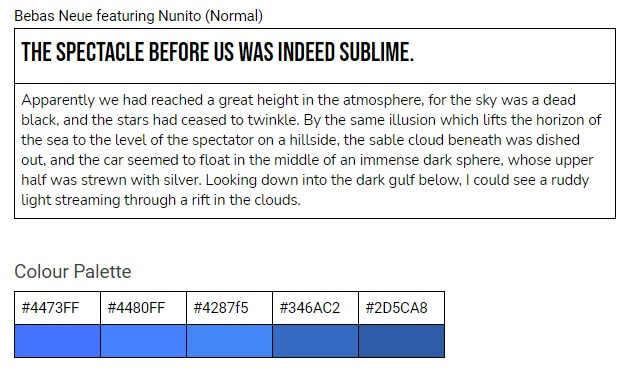
We created various tables featuring potential Typography and Colour Palettes.

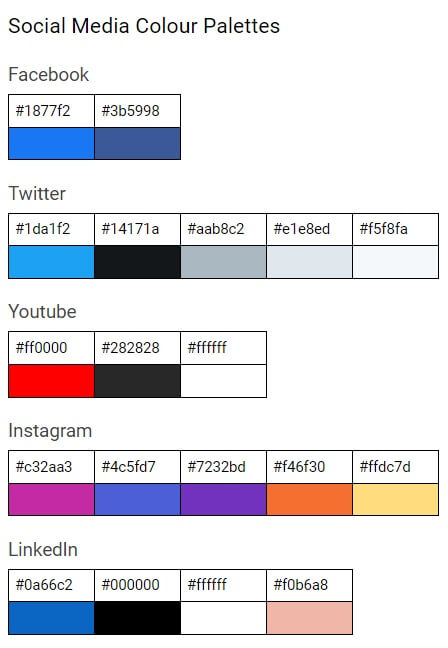
Colour Palettes were also created for platforms most likely to be featured on Gourvid's Website.

Below you will find our Website Designs until reaching the current version of the site.





Favicon
Having a favicon is incredibly important for the website, as it represents our website or brand in a single icon. It can either text or an image, however these icons are condensed down into a 16x16 pixel icon so there is not an incredible amount of detail.
We would want the same for Gourvid, so concepting some strong favicons is important. Fortunately, working in wordpress allows us to upload a larger image (as big as 512x512 pixels) and it will condense the image for us.
Here are some favicons I’ve created and how they look before and after.

We ended up with going with the full grape. Which is an edited version of one of Lauryn's Logo Concepts
![]()
Website Development
The way Wordpress works, is that all the pages are stored in the database. This means the creation of the website will be split into 2 parts. Part 1: The Theme.
Wordpress websites are based on a theme, and we are creating a theme specifically for Gourvid. The theme decides how the website will be styled.
Part 2: Wordpress Pages
Wordpress allows you to create pages, and select which ones will be visible in the menu bar, and which pages are children to others.
We also have the capability of having a custom image header and logo set, in the case of a future rebranding or redesign. The website needs to be editable past its initial release, so creating the website this way is the best way to achieve the desired goals.
Using a Wordpress Page Builder gives a friendly user interface to create pages, so those without coding experience can create a website. This is necessary as the company needs to be able to maintain the website without us.
I created Buttons with Mouse Over effects for each of the wineries.
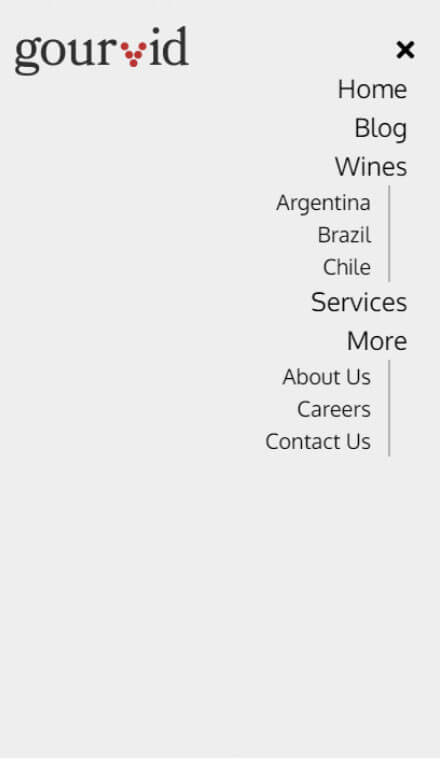
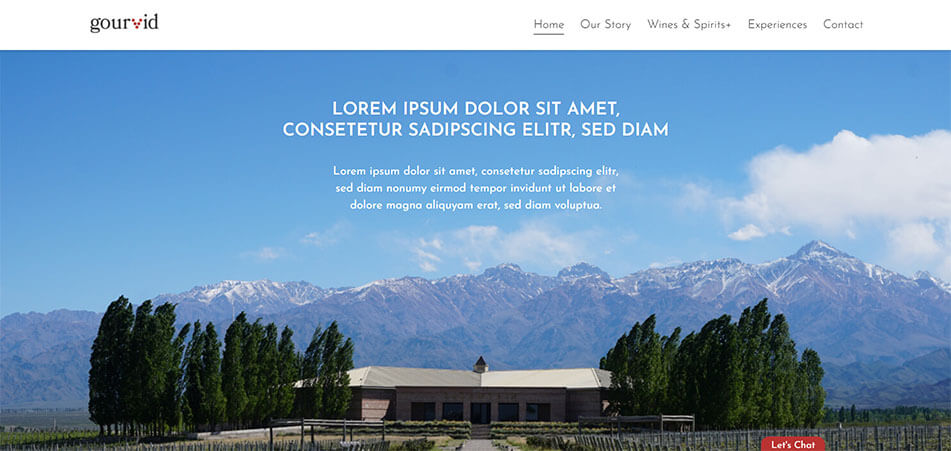
The Content of the Menu Bar is created directly in Wordpress. Using some PHP, we can have the menu bar generate in the Header. With some CSS, I managed to create the menu bar based on our designs.
Desktop:
Mobile:
I also implemented a small "Let's Chat" button on the bottom right of the Home Page. This would bring up a fake WhatsApp chat, which when pressed would open up a direct link to their WhatsApp.
I created the footer based on the design from our Adobe XD document.

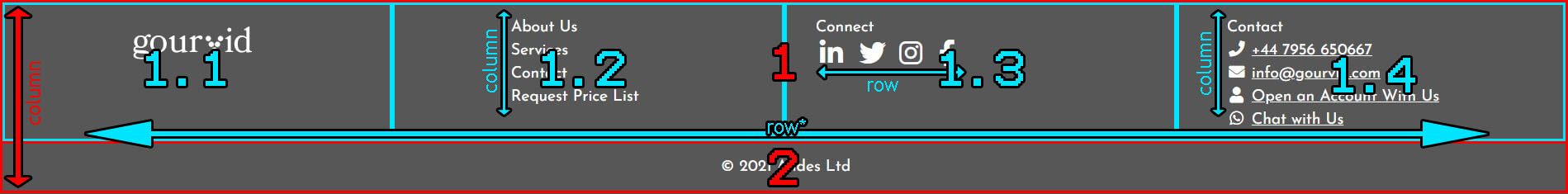
To achieve this look, I needed to create 2 flexboxes. One for the content of the footer, and one for the copyright notice. The first flexbox contained 4 other flexboxes. Check below the breakdown of the flexboxes, including the flex direction for each flexbox to achieve the desired look.
 *changes to Column based on resolution for Mobile and Tablet support.
*changes to Column based on resolution for Mobile and Tablet support.
Gourvid is Still Under Development. This Page is a Work In Progress
